HTML is the language of the internet. It’s what gives your website its structure and content, and it’s the thing that makes your connection to the internet possible. So, if you want to be an entrepreneur or just know how to use a smartphone, learning HTML is essential.
HTML was created in 1990 as a way for programmers to create web pages easily. It was originally designed as a markup language, which means that it uses tags and codes to tell the browser how to display text and images on different screens. These days, we also use HTML for CSS (or Cascading Style Sheets) and JavaScript programming languages–just like we do with any other website. Here are some basics about HTML:
What is HTML?
HTML stands for Hypertext Markup Language and it’s the language of the internet. It’s what gives your website its structure and content, and it’s the thing that makes your connection to the internet possible.
HTML was created in 1990 as a way for programmers to create web pages easily. It was originally designed as a markup language, which means that it uses tags and codes to tell the browser how to display text and images on different screens. These days, we also use HTML for CSS (or Cascading Style Sheets) and JavaScript programming languages–just like we do with any other website.
HTML is a markup language and is used to define the content and structure of a web page. HTML is used to define content like:
- – headings
- – paragraphs
- – lists
- – tables
- – images
- – videos
- – forms
- – scripts
- – applets
- – frames
HTML has tags that define data about the page like:
- – title
- – author
- – date
- – last modified
- – stylesheet
HTML is used for providing data about the page to the browser, so that it knows how to display text
How does HTML work?
In basic terms, HTML is what you use to create a web page. When you visit a website, you’re seeing a page made up of HTML. The HTML tells the browser how to display text and pictures, which is what you see when you visit a website.
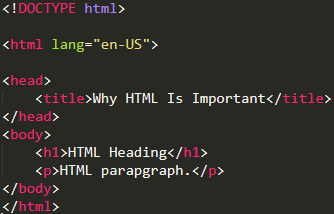
The code for a web page is called a document or a document type. It includes tags with text between them. For example:

In this code, the ‘<!DOCTYPE html>‘ tags tell the browser that the website is in HTML, then the ‘<html lang=”en-US”>‘ tags tell the browser that the content will be in English, and the ‘<head></head>‘ tags tell the browser to start creating the head of the document. It also contains tags for other information like links, scripts, and stylesheets.
The ‘<body></body>‘ tags tell the browser to start creating the body of the document. The last tags are ‘</html>‘, which means that the document has ended. The browser then reads this document.
Why is it important?
If you want to have a website, or if you just want to know how to use your phone, HTML is essential. In the simplest terms, HTML is the language of the internet. It’s what gives your website its structure and content. HTML was created in 1990 as a way for programmers to create web pages easily. It was originally designed as a markup language, which means that it uses tags and codes to tell the browser how to display text and images on different screens.
HTML is more than just a way for programmers to create web pages easily; it’s the thing that makes your connection to the internet possible.
This article isn’t meant to teach you all the ins and outs of HTML; instead, its aim is to give you some basics about what it is and why it’s important for your website.
Conclusion
In summary, HTML is a computer language that is used to create websites and other web pages. It’s the language of the internet and with a little practice, if you are wanting to learn a Web language, HTML should be your first steppingstone.