The world of web design is constantly evolving. New technologies arise and old ones are left behind. In this ever-changing landscape, it’s difficult to stay current. One of the most important things for a web designer to understand is CSS. CSS, or Cascading Style Sheets, is a language that allows you to control the look and feel of a website with formatting commands.
Why is CSS so powerful? An extensive library of properties and values gives you a lot of ways to customize your site without having to piece together many different codes from scratch. If you want your site to be accessible on any device, be responsive to all screens, make use of animations or other effects, or add interactivity to your site using CSS3
What is CSS?
Websites, by definition, are either dynamic or static. A dynamic site is one that is always changing. Whereas a static site will always have the same look and feel. A very simple example of a dynamic website is Flipboard. A Flipboard is where you have a short description of the articles that are currently displayed, but the site is constantly changing to reflect the news that is popular.
CSS controls how your site renders across different devices and screen resolutions. It also controls how links look. In general, it’s a good idea to use a combination of CSS and JavaScript as mentioned in my last blog article to give your site an even more dynamic feel.
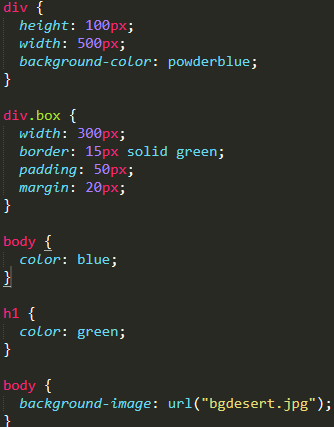
CSS Example

Why Is It Important to Your Website?
CSS is the bread and butter of any web design studio that seeks to differentiate itself from the pack. Today, this tool is almost as ubiquitous as HTML5, but the fact remains that every web designer should be familiar with how to use it. CSS makes it easy to design a site that not only looks good but works well too.
Is it difficult to use?
CSS is a tool, so as you might imagine, it does require some basic knowledge and experience to create some pretty slick websites. It’s not enough to merely understand CSS, you also need to be able to manipulate CSS to your liking. You can create your own code or use pre-made CSS. Once you’ve got it down, you can customize CSS to work exactly the way you want it to. But what does this mean? And how can you use it to your advantage? Read on.
CSS and responsive design
Research shows that 36% of site visits come from mobile devices and desktops. It’s essential for your web design to cater to both types of user devices. Flexbox, which lets you easily modify the positioning of elements, is a great way to ensure that content and layout remain consistent on a wide variety of screen sizes.
A great way to ensure that your CSS is updated quickly is to use a micro framework, such as Bootstrap. These libraries allow you to build responsive websites using intuitive tools and technologies so that your site can quickly adapt to new screens.
Conclusion
When learning to design websites, you must understand and know the basics of HTML and CSS. They are a vital aspect of the web, so make sure you master them. If you find yourself in a situation where you’re struggling to understand CSS, the CSS There are a large amount of paid and unpaid courses that can be found online to help with your CSS journey.